In the fast-paced world of design software, user interfaces (UI) can make or break a product’s success. Over time, Figma, one of the leading design tools, has shown how critical it is to balance innovation with familiarity. In this blog, we’ll explore how Figma has evolved its interface and user experience, focusing on the concept of “training familiarity,” the emotional impact of design, and how Figma has worked to improve its product through psychological principles.
Familiarity as a Psychological Tool
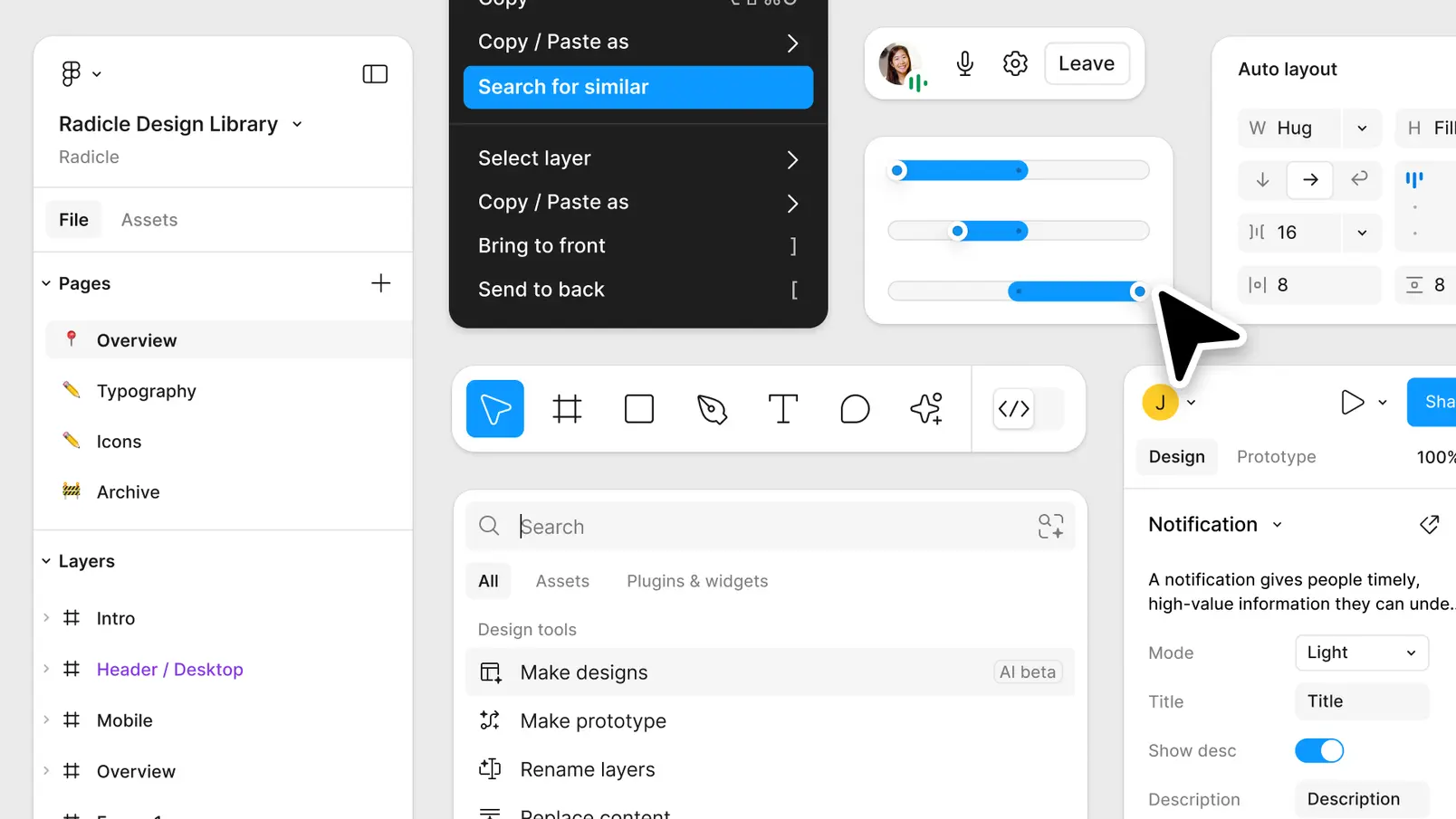
Figma has taken significant steps to ensure its interface feels intuitive to its user base. It isn’t just about functionality; it’s about creating an experience that resonates with both existing and new users. By making the tool operate similarly to platforms like Spline and Framer, Figma capitalized on a crucial aspect of psychology: familiarity.
This approach fosters a sense of ease for users who switch between design tools. The interface doesn’t feel foreign or difficult because it mirrors elements from other popular platforms, making the transition smoother. However, this focus on maintaining “training familiarity” — meaning the comfort that comes after learning a tool — wasn’t always successful in creating broad usability.
The Cold, Raw Beginnings
When Figma first launched, many designers found its interface cold and somewhat detached. For users who had already adapted to the tool, this might not have been as obvious, as they had become accustomed to its quirks and learned to navigate its layout. However, for new users, the UI could seem uninviting and raw, creating an emotional distance that impacted the work experience.
This perception of coldness wasn’t just about aesthetics; it tied into something deeper—how users emotionally respond to their tools. A disconnected interface can make tasks feel laborious and uninspiring, no matter how powerful the tool itself may be. For Figma, this disconnect was a potential risk to its appeal, particularly for new users or those less technically inclined.
Emotional Design to the Rescue
Recognizing the emotional impact of design, Figma began to implement emotional-design principles in their updates. Emotional design refers to the concept of creating user experiences that evoke positive feelings and connections. It goes beyond mere functionality and enters the realm of building a relationship with users, making them feel good while using the product.
FigJam, Figma’s collaboration tool, is a great example of this shift. It introduces a more playful, human-centric design, featuring elements like stickers, emoji reactions, and a fine-tuned product experience that feels more approachable. These additions are more than just fun—they make the tool feel warmer and more engaging, helping to foster a better connection between the user and the platform. FigJam exemplifies how Figma has embraced the idea that design should not only be functional but also emotionally resonant.
The Learning Curve Factor
The learning curve is a universal part of software design. Just as we all adapt to new iOS updates, software products often evolve to better fit market demands. Figma, in this case, has been no different. While the platform is incredibly powerful, the initial learning curve was steep for many, exacerbated by the interface’s coldness. However, by focusing on familiarity and intuitive design, Figma has made that learning curve more manageable for both seasoned professionals and new users alike.
For those who might prefer a simpler or more familiar interface, Figma offers the option to switch to UI2, allowing users to opt for a more traditional layout if they find the new kit too unfamiliar. This flexibility further emphasizes Figma’s commitment to user experience—ensuring that users have the control to tailor the tool to their preferences.
Re-adapting to Market Fit
As with any software product, Figma has had to continuously adapt to maintain its market position. Familiarity and emotional design were key in this evolution, allowing Figma to refine its user experience while staying competitive in an ever-changing design landscape. The company’s ability to re-adapt to market fit without alienating long-time users is a testament to its understanding of design psychology.
Ultimately, Figma’s goal has been to strike a balance between keeping things familiar while pushing the boundaries of innovation. Whether it’s providing users with an option to switch to a UI they prefer or enhancing emotional design elements like those in FigJam, Figma has shown it’s listening to its community.
Conclusion: Familiarity Wins
At the end of the day, familiarity is what Figma aims to achieve. They’ve recognized that while innovation is critical, users also need to feel comfortable and emotionally connected to their tools. By addressing the learning curve, reworking their user interface, and implementing emotional-design principles, Figma has successfully evolved from a cold and raw platform to one that feels more inviting and intuitive for all types of users.
Figma’s journey offers a lesson to all software products: familiarity isn’t just about what users already know—it’s about how they feel when they use your tool. Creating a UI that is both functional and emotionally engaging is the key to long-term success.
In a world where design tools are constantly evolving, Figma’s focus on familiarity and emotional design ensures that it remains not just relevant but beloved by its users.